Anatomy of a Seurat Painting and Santa Fe River Turbulence by Halbert
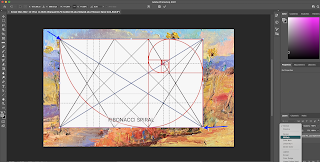
A Brief Presentation of Several Compositional Armatures Rule of Thirds PHI Grid Golden Triangle Dynamic Symmetry Expanded Dynamic Symmetry Harmonic Armature Fibonacci Spiral Vanishing Point Grid Informal Subdivision Golden Mean "Caliper" System Orthogons Divisions into Fifths (Kimberly Elam) Introduction As a Mathematician, I have become intrigued with several Armatures used by current and historic artists. In this post I have applied the armatures to several historic paintings. I wanted to analyze the armatures further. Which ones seem most helpful? I have tried to choose examples by artists that consciously utilized the given armatures. I may use one example for now, but have to select the most appropriate for this analysis. Many historic paintings have used a complex design scheme consisting of more than one armature, but I will begin with a simple armature. But for example some classical works were based on combinations of Root 2, Root 5 and Golden Spiral armatures. We ...